The page loading speed of your site will make a difference to your site’s SEO performance and the commercial performance of your website.
If your web page doesn’t load in time to engage the web visitor, the web visitor will navigate away from the page.
That web visitor is likely to never come back.
In this post, I will share some of the exact methods that I am using to improve the web page loading times across the websites that I am working on.
You can implement these as well and monitor the impact that it has on your site’s SEO and commercial performance.
Ranking Factor
Google has said that the page loading time of a site is one of its factors for ranking a website. [1]
Run tests in the following tools.
You need to run tests in the following tools to see what you are working with, and to also see which areas you will need to improve.
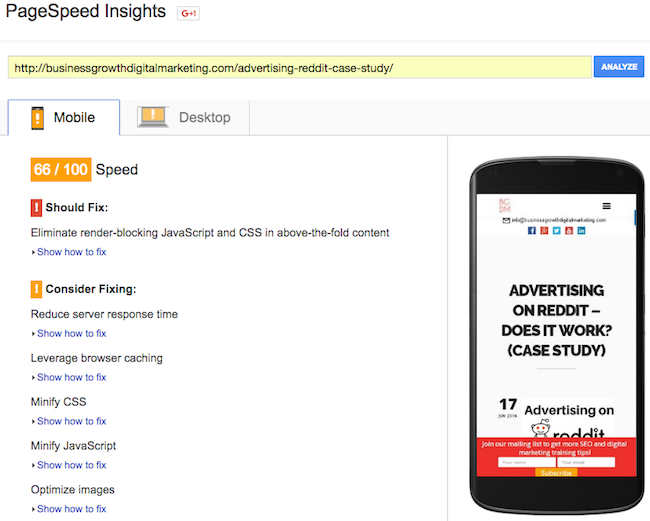
Google Page Speed Insights
Google Page Speed Insights is a free tool that’s provided by Google. It will provide you with an assessment and score for the Page Loading Speed and it will provide a score from A to F, along with recommended actions that can be taken.
It is a good starting point for understanding how your site’s page loading time is assessed and understood by Google.
Pingdom Tools
This is a great tool to see the web page loading sequence of a web page. You can identify quick fixes with the web page’s external loading, page loading time, and large loading files.
GT Metrix
I personally use GT Metrix to identify the score and to read the loading sequence of the web page.
I can initially see the size of the web page.
I can then see the amount of requests that the web page needs in order to be fully loaded.
I want these two factors to be as low as possible. I will aim to develop a web page that is less than 2MB, with an ideal size of less than 1MB. (This is ambitious, but possible)
The second thing that I want to achieve is minimizing the amount of page loading requests to under 100. I ideally want to have no more than 80, but ideally getting under 50.
Based on the insights and information provided from the GT Metrix report, we want to fix the issues from the insights of the report.
The issues will usually fall into the following categories.
Web hosting speed
Your page loading time performance is dependant on the web hosting that you use. If your site uses cheap hosting on a shared server, you are unlikely to get super quick page loading times.
This is because the low priced hosting providers add as many sites to their servers as possible.
I personally made the switch to SiteGround from Hostgator to host several of my own niche sites. So if you are looking for an inexpensive solution that has support and a fairly quick loading time, this is one that you can start with.
There are a few other high-performance hosting solutions that you can also opt for.
These include:
- Amazon Lightsail
- OVH
- Oracle
- A2 Hosting
DNS hosting speed
You need to invest in a DNS host that has a fast TTL (Time To Live). You ideally want this to be less than 200ms.
You can compare the fastest DNS providers here.
Check the PHP version that you are running.
You want to make sure that your site is running on the latest version of PHP. You will need to go into your Cpanel to make the upgrade to PHP 7+. [4]
If you are running your site on WordPress and you want to check the compatibility of your site’s plugins and themes, you can use this PHP Compatibility Checker.
Clean your site’s database.
CMS sites like WordPress store several versions of web pages in your database which can slow down your site. Clear out drafts and previous versions of your site to make the database load faster. [4]
External requests
The amount of external requests being used on a web page can be minimized quickly with local solutions once they have been identified.
External requests require the content to be loaded from a different hosting space on the web, instead of from the hosting that is used to load the content on your website.
Items such as images, embedded HTML, external scripts, and more can be configured to load from your site’s local web server.
The size and objects on your web page.
Quick loading web pages are small in size. So you want to make sure that your web pages don’t use objects that will inflate the file size of the web page.
Website theme
The main issue typically comes from the theme design. So check the theme that your site is using and see if it is better to customize the current theme or to switch the theme to a more optimized solution.
Image sizes
You want to minimize the file sizes of the images being used on the web page. The larger the dimensions of the image, the larger the file size will typically be.
Also, the type of format the image is saved in will also affect the file size.
You want to make sure that the image file is compressed to be as small as possible. The file size should be no larger than 100kB. However, you want to get it to 20kB or less ideally.
Videos
Videos can be tricky and can add several MB to your web page size. There are workaround solutions that will allow you to load the thumbnail image, rather than the video object. This can save 500MB or more in size and loading time.
You can use this code with the following JavaScript and CSS
YouTube code to embed
<div class="youtube-player" data-id="VIDEO_ID"></div>
JavaScript to add within the web page
<script>
/* Light YouTube Embeds by @labnol */
/* Web: http://labnol.org/?p=27941 */
document.addEventListener("DOMContentLoaded",
function() {
var div, n,
v = document.getElementsByClassName("youtube-player");
for (n = 0; n < v.length; n++) {
div = document.createElement("div");
div.setAttribute("data-id", v[n].dataset.id);
div.innerHTML = labnolThumb(v[n].dataset.id);
div.onclick = labnolIframe;
v[n].appendChild(div);
}
});
function labnolThumb(id) {
var thumb = '<img src="https://i.ytimg.com/vi/ID/hqdefault.jpg">',
play = '<div class="play"></div>';
return thumb.replace("ID", id) + play;
}
function labnolIframe() {
var iframe = document.createElement("iframe");
var embed = "https://www.youtube.com/embed/ID?autoplay=1";
iframe.setAttribute("src", embed.replace("ID", this.dataset.id));
iframe.setAttribute("frameborder", "0");
iframe.setAttribute("allowfullscreen", "1");
this.parentNode.replaceChild(iframe, this);
}
</script>
Source: Labnol
CSS to add before the close of the head tag
<style>
.youtube-player {
position: relative;
padding-bottom: 56.23%;
/* Use 75% for 4:3 videos */
height: 0;
overflow: hidden;
max-width: 100%;
background: #000;
margin: 5px;
}
.youtube-player iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 100;
background: transparent;
}
.youtube-player img {
bottom: 0;
display: block;
left: 0;
margin: auto;
max-width: 100%;
width: 100%;
position: absolute;
right: 0;
top: 0;
border: none;
height: auto;
cursor: pointer;
-webkit-transition: .4s all;
-moz-transition: .4s all;
transition: .4s all;
}
.youtube-player img:hover {
-webkit-filter: brightness(75%);
}
.youtube-player .play {
height: 72px;
width: 72px;
left: 50%;
top: 50%;
margin-left: -36px;
margin-top: -36px;
position: absolute;
background: url("//i.imgur.com/TxzC70f.png") no-repeat;
cursor: pointer;
}
</style>
Source: Labnol
Optimize fonts
Many websites will use Google Fonts for styling the text that’s used on their site. The setback that can occur is that it may affect the site’s loading time.
Ideally, you want to load the fonts locally.
There are a few guides that show you how to implement this. I’ve shared a couple of them below.
WordPress
Load Google Fonts locally on WordPress
Minimize the use of plugins or apps
Plugins and apps can really inflate the sizes of web pages. You want to avoid using them as solutions unless they are absolute.
This means implementing more customized solutions through hard-coding to minimize excess code and loading.
Enable Gzip compression
Google advises using Gzip compression to minimize the time to download by up to 90%. [2]
Avoid using a plugin to configure your Gzip compression and aim to configure it on the server-side. This will usually be done via the HTACCESS file. [3]
Defer the loading of JavaScript on the web page
You don’t want the JavaScript that’s being used to affect the loading speed of the site or the web pages.
You can add the following script into the web page to load external JavaScript once your HTML page has fully loaded.
<script type="text/javascript">
function downloadJSAtOnload() {
var element = document.createElement("script");
element.src = "defer.js";
document.body.appendChild(element);
}
if (window.addEventListener)
window.addEventListener("load", downloadJSAtOnload, false);
else if (window.attachEvent)
window.attachEvent("onload", downloadJSAtOnload);
else window.onload = downloadJSAtOnload;
</script>
- Copy above code.
- Paste code in your HTML just before the </body> tag (near the bottom of your HTML file).
- Change the “defer.js” to the name of your external JS file.
- Ensure the path to your file is correct. Example: if you just put “defer.js”, then the file “defer.js” must be in the same folder as your HTML file.
[5]
Resource: Tutorial for deferring JavaScript
Leverage Browser Caching
Check to see if there is an expiration date set for your site’s cache. If your site’s content doesn’t change frequently, then set the cache for a year.
If your site’s content does change frequently, then set the browser caching for a minimum of 1 week. [6]
Serve content from a CDN
This should only be done after the web page and site has been optimized.
A CDN will store a cached version of your site’s web pages from local servers around the world. Depending on where your site’s target audience is located, you may want to opt for a server hosting solution whose location is close to where the audience is based.
If your business operates globally, then a CDN solution would be ideal.
For a cost-effective solution, I’d recommend the premium Cloudflare option.
Load the favicon from the server.
The way Favicons are loaded can also affect the page loading speed. The colours, size, and file format of the favicon can all affect the web page loading time.
Optimize your favicon so that it is:
- 16 x 16 px in size
- Export in a .ico format
- Keep favicons to 3 colours max
- Upload via the cPanel
If your site is using WordPress, then you can use the BleuT FavIcon plugin, which is lightweight and will render a fast loading favicon.
[7]
Resource: Favicon optimization tutorial
Use simple HTML on your web page.
Search engine robots read and crawl the HTML on your web pages. The more difficult it is for them to crawl, the more difficult it will be for the website to understand what your web pages and site is about and rank them correctly.
Remove redirects (or redirect loops)
Files that need to be loaded through redirects will add to the page loading time. Check the loading sequence and make sure that the response code is 200 for the file loading requests.
If you see that 301 or 302s are used to load certain files, locate the final destination point of the redirect and create a direct URL file path.
Optimize the site’s CSS
Optimize the site’s CSS by:
- Removing inline CSS
- Combining multiple CSS files into one.
Resources
[8]
Recommended web design resource:
Design habits of businesses experiencing hypergrowth
https://www.adobe.com/express/learn/blog/design-habits-of-hypergrowth-businesses
References
[1] Using site speed in web search ranking
[3] Minimize your Gzip compression
[7] How to make the fastest loading Favicon for mobile speed.
Join the newsletter

Get updates that will allow you to grow your website's income over the next 12 months.








Great tips James. I would advise to use a caching plugin for wordpress. It usually helps. The tools you mention check 1 page only so I’d suggest using a crawler to check more/all pages for performance.
Again, great tips!
Hi Jacek.
Thank you for your comment.
I agree with implementing caching. I have used WP Rocket and W3 Total Cache in the past on WordPress sites.
At the moment, I’m trying to make sure that there is a local cache saved on the local server and also on the CDN network to improve the page’s loading time.
Using a plugin is fine. I personally try to avoid adding in plugins where possible. But if used correctly, the W3 Total Cache or WP Rocket plugins can be very useful.
I’ll also lookout for tools that can check more than 1 page and I’ll add it into the post.
Thank you for your comment again.
🙂
Pingback: Learn the importance of image SEO in an SEO strategy.