This is an SEO factor that I’ve been concentrating on more over the past year. As more and more things get added into the SEO mix, it is easy to overlook the basics that’s required to make an SEO campaign work.
The HTML that is used for the web pages on your website is important if you want your website’s content to have the best chance of being crawled, indexed and ranking.
Search engines are looking at the way the HTML is marked-up so that it is easier for them to understand the content and to serve it to web users. And in some cases, they are displaying snippets of your website’s information as a sort of “preview” to your site’s content.
These previews can shoot your site’s SEO visibility to the top of the search results in the following forms.
- AMP (Accelerated Mobile Pages) results (See our case study on AMP)
- Zero position snippets (See our case study on the benefits of the zero position)
- Google Answer boxes results
- Search engine ranking listings (Positions 1-10 per results page)
The additional visibility can send additional web traffic, leads and sales to your business. So it isn’t worth overlooking the HTML development on your website.
Below, I’ve provided actionable advice that you can apply to your site to help boost your site’s SEO performance.
Publish a static HTML page if it is possible.
If your business has the budget to create custom HTML web pages, you will be able to develop fast loading web pages that are lightweight. This means the content that people request will appear pretty much immediately. And with ‘page loading time’ being one of the ranking factors on search engines like Google, it can definitely be a win for the business.
If a static HTML page isn’t possible, aim to make the HTML page as lightweight as possible.
Most websites will be working with a CMS. This could be WordPress, Drupal, Shopify, Magento, or some other kind of CMS that will generate web pages.
It is much easier to manage the content through a CMS. However, special attention should be given to how the HTML on the web page is rendered.
Check to see if the CMS renders the HTML of your site’s web pages with any of the following.
- Unclean HTML code
- Additional CSS
- Loading large HTML objects (e.g. Image or video files)
- Scripts that affect the loading or crawling of the web page.
- Poor HTML mark-up
- Missing HTML blocks or tags
Check to see if your website is using the latest HTML document version.
Your website should be using HTML5. However, there are many sites that are still using older versions such as HTML4. Check the document type at the top of the source code on your web pages to see what kind of HTML document your website publishes. It should be displaying <!doctype html> .
Check the meta data settings within the HTML document header.
Check that the HTML document displays the correct meta data settings for the search engine to understand the information and context of the web page.
This may include the use of:
- Title tags
- Meta description tags
- Language and geographic tags
- Index/Noindex tags
- Canonicalisation tags
Structure information in easy-to-digest formats.
Lists
If points can be broken down into a list, share them as a numbered or bullet pointed list in HTML format. The information might get picked-up by search engines and displayed as a featured snippet.
Tables
If information can be displayed in an HTML table, add it to the HTML document and mark-up the table with the relevant web tags.
Table of contents
If the HTML document is long, add a table of contents that will allow users to jump to the correct section. This may even trigger the search engines to display a “Jump to section” in the search engine results. (Click here to read more on how to implement the “Jump to section”.)
Image file size, naming and formatting.
You want to make sure that the size of the image file that is uploaded to the HTML page is small enough to load quickly. Aim to upload images lower than 100kB
Search engines also use the keywords and descriptions listed in the image file name, alt text, description
Make sure that any important information uses Schema mark-up.
I cannot stress the importance of having your website’s content optimised for semantic search. Bill Slawski mentioned this in a video that I did with him and Google continues to improve its search results based on information from semantic search.
Information such as Phone Numbers, Addresses, Ratings and Reviews, and more should be
Google provides information on how to implement structured data in their developers guide. Additional development information can also be Schema.org.
You can then test the Schema
Make sure that you add clean HTML to your web pages.
Sometimes the WYSWIG editors add in CSS code that affects the cleanliness of the HTML. Always aim to upload clean HTML that uses minimal CSS.
You can use online tools such as WordHTML to help clean the code. However, you should always double-check the HTML code before it gets published to the live site.
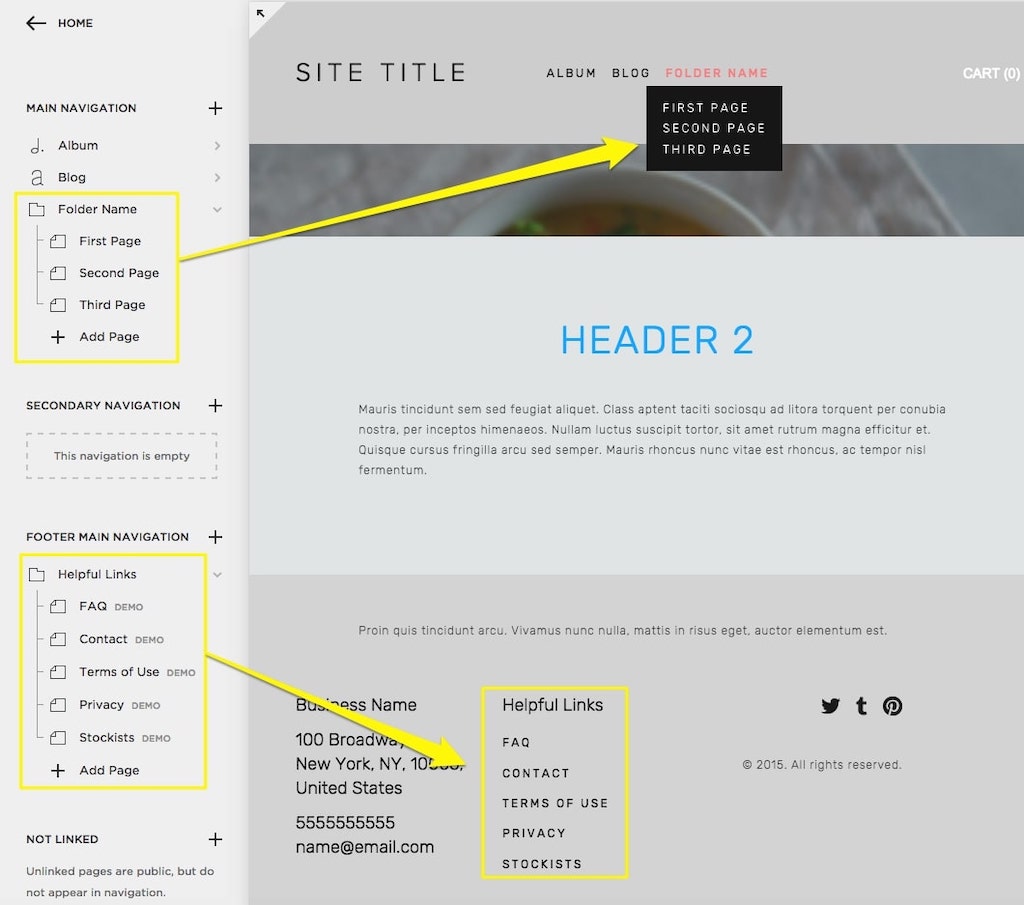
Make sure that your web pages are linked together correctly.
When search engines crawl your web pages and website, they want to find, crawl and index your site’s content easily. They will do this by finding and crawling the links on your web page.
Check that the web pages that you want the search engine to find are listed in your website’s navigation menu, categories, paginated web pages or in the internal links that
What benefits can you expect from having a good HTML web page?
An HTML page that is well-structured and easy to navigate will make it easier for search engines to find, crawl and index the web content. Simple HTML mark-up can trigger a jump in search engine results, which can bring in more traffic, leads and revenue for the business.
Review your site’s current HTML use and apply any changes that will improve the HTML. Track your changes and monitor any changes in the search engine results.
Feel free to let us know what improvements you see in the comments.
Recommended web design resource: Design habits of businesses experiencing hypergrowth
Join the newsletter

Get updates that will allow you to grow your website's income over the next 12 months.







Pingback: How to do SEO (The Ultimate Guide) - BGDM